这个同时需要. text-overflow ; overflow ; white-space ; width ; 四个属性才可以.
css实现省略号
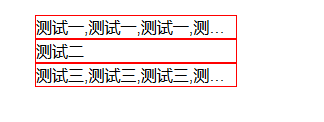
- 测试一,测试一,测试一,测试一
- 测试二
- 测试三,测试三,测试三,测试三
效果:

参考链接:
本文共 245 字,大约阅读时间需要 1 分钟。
这个同时需要. text-overflow ; overflow ; white-space ; width ; 四个属性才可以.
css实现省略号
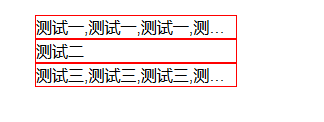
效果:

参考链接:
转载于:https://www.cnblogs.com/cbza/p/7155572.html